Styling the DotNetNuke Form and List module
Categories: DotNetNuke, Blog |
Author:
David O'Leary |
Posted:
1/5/2011 |
Views:
18273

The are lots of very powerful forms modules available for DotNetNuke, but many of them seem like overkill for what we are usually looking for. The Form and List module often meets our functional needs when we are looking for a simple form module but in the past, I was disappointed with the look of the forms it produced.
The Form and List team, (mostly Stefan Cullmann), has done a nice job of adding features to improve the styling options. In particular, I like the ability to use CSS and Separators/Fieldsets for form layout.
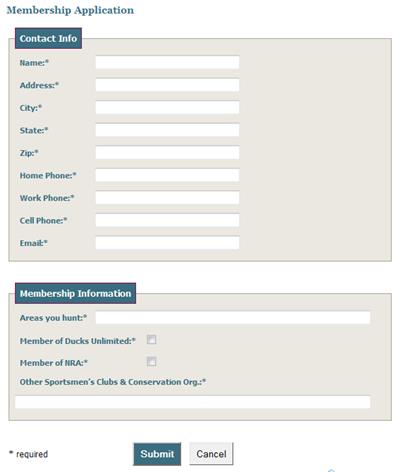
Stefan wrote a brief blog showing how he styled the Feedback Form on the formandlist.com site. We used that as our starting point for a membership form we created and found we needed some additional tweaking to get the form looking just right...

Here are the steps we took to make the form look just right:
- In the Form And List Configuration, we set Form Layout to "DIV and Custom CSS", we set Send Buttons to "HTML Buttons", and we set Width of Edit Controls to "Full (100%)"
- We copied the CSS from Stefan's form and pasted it into our skin.css
- We modified the colors a bit in the css to better fit with the design of the site
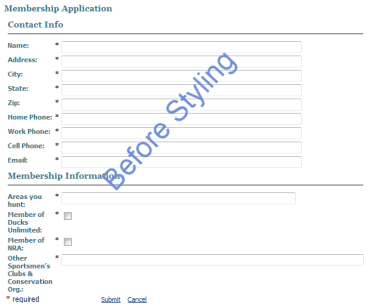
Things were looking much better at this point, but some of the fields were jumbled together, most of the text boxes were smaller than we liked, and some needed to be larger than the others. So we made these additional changes (you'll need to tweak these for your form):
- For div.UDT_Input, we set a min-width of 200px to make the textboxes wider.
- For the captions, we didn't want them to wrap so we did two things:
- Specified white-space:nowrap for the .UDT_Caption
- we adjusted the width of the caption of our two checkboxes .UDT_Field .UDT_Type_Boolean .UDT_Caption {width:170px;}
- We Added a clear:left to the styling of the checkboxes so they would display on separate lines rather than getting jumbled together: .UDT_Field .UDT_Type_Boolean {clear:left;}
- For the "Areas you hunt:" and "Other Sportsmen’s Clubs & Conservation Org.:" we specified specific widths in the CSS Style property for those controls in the Form and List Configuration page so that we could make those text boxes wider than the others. It'd be nice if you could specify a class rather than just CSS but it works.
Otherwise, it was just a matter of tweaking some of the other widths and padding to get it just right. You can download our CSS to help you with your own forms.
As always, It takes a bit of effort to learn and get it just right, but you should be able to achieve your desired look without too much fuss.